Introduction
Avec le nombre d’informations qui arrivent vers moi chaque jour dans de nombreux domaines, des pages de notes manuscrites éparpillées un peu partout et jamais réutilisées, et toujours le souci de régler un problème pour la énième fois sans se souvenir de la solution comme les toutes les fois précédentes. 😆
Il me manquait donc un outil pour me servir de second cerveau 🧠 afin d’avoir toutes ces pages de notes ou ces erreurs déjà résolues rassemblées au même endroit.
L’expression du besoin était de ce fait présente, avec des conditions obligatoires qui se sont dessinées au fil des différents tests :
- Rapidité d’accessibilité
- Rédaction des pages en Markdown
- Outil léger
- Hébergement local
Qu’est ce que MkDocs ?
MkDocs est un générateur de site statique rapide et simple, destiné à la création de documentation. Les fichiers de la documentation sont écrits en Markdown et configurés à l’aide d’un seul fichier de configuration YAML.
Cette définition présente sur le site de MkDocs m’a directement inspiré une fois que je suis tombé dessus, car ceci répondait à mes 4 besoins exprimés ci-dessus, et j’ai donc décidé de me lancer dans le test de cet outil.

Site Mkdocs
La première version de mon wiki utilisait cet outil. J’ai utilisé un Dockerfile afin de pouvoir conteneuriser l’outil et de pouvoir l’utiliser en local sans besoin d’installer le paquet python mkdocs.
Seul bémol de cet outil est que l’interface utilisateur pique un peu les yeux. C’est ceci qui m’a motivé à trouver un thème !
Material
Material est un framework qui s’utilise par-dessus MkDocs et va ainsi permettre de générer un site statique personnalisable via une multitude d’options, mais également la possibilité d’ajouter des plugins.
Ceci va permettre d’avoir un rendu très propre tout en minimisant la partie configuration, car bon nombre de fonctionnalités sont déjà intégrées dans le framework et une simple ligne dans le fichier de configuration permet de les ajouter.

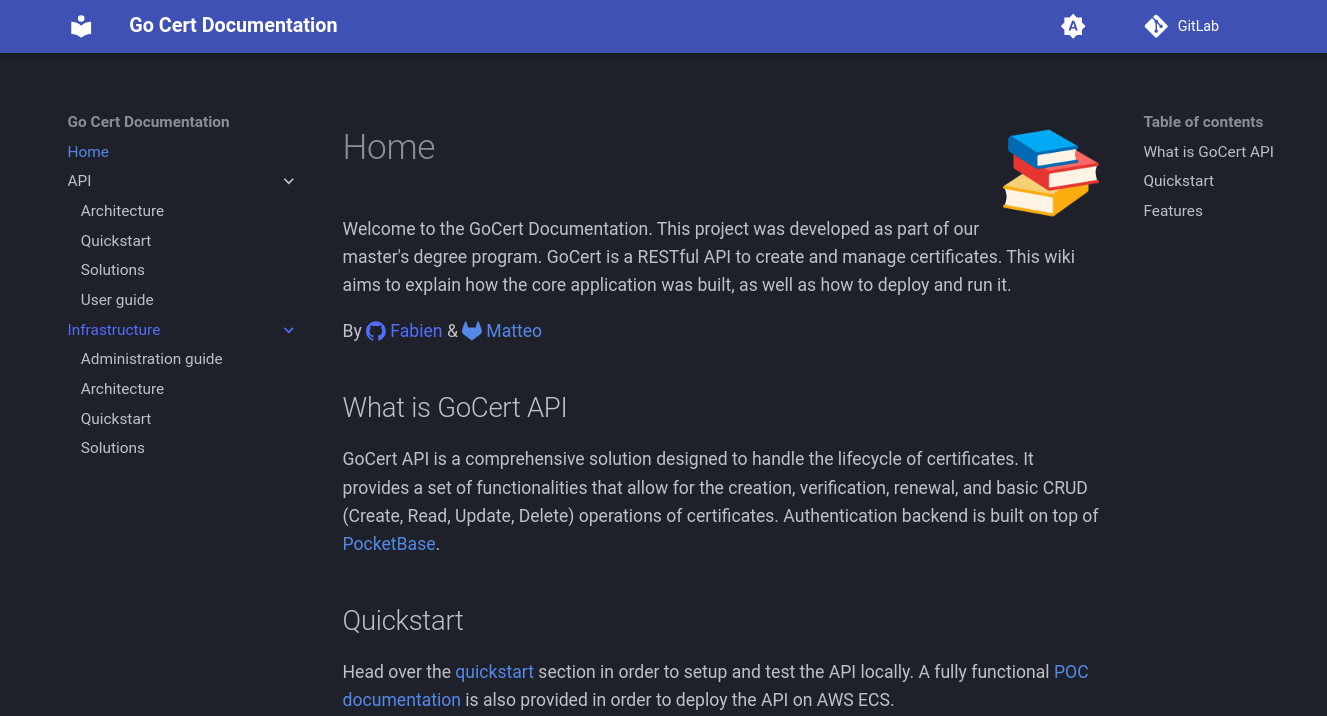
Exemple MkDocs avec Material
Mise en place du wiki
Pour mettre en place cet outil, la documentation de Material explique le déploiement via l’utilitaire mkdocs ou via conteneur docker. Pour ma part, je suis parti sur l’option docker afin de pouvoir utiliser ce conteneur dans mes différents environnements sans besoin d’avoir l’utilitaire présent sur toutes mes machines.
Pour commencer, il faut commencer par initialiser le projet dans le but de créer le squelette de notre wiki. Pour ceci, on passe la commande new . au conteneur docker possédant déjà l’utilitaire mkdocs en entrypoint.
| |
Une fois le projet initialisé, on se retrouve avec l’arborescence suivante :
| |
- docs : Représente l’arborescence de notre wiki
- mkdocs.yaml : Fichier de configuration du wiki
Configuration
Pour la configuration du wiki, celle-ci s’effectue via le fichier mkdocs.yaml à la racine du projet. On va pouvoir y configurer le thème ainsi que les features que l’on souhaite qui sont disponibles ici. Mais également les extensions pythons que l’on souhaite utiliser.
| |
Dans mon cas, j’ai ajouté différentes features permettant par exemple de copier les blocs de code, d’avoir des onglets par nom de sections ou bien le choix entre light & dark mode. J’ai ajouté le plugin search afin d’avoir une barre de recherche dans mon wiki.
J’ai ajouté des extensions pythons permettant de mettre des émojis, des schémas mermaid ou bien d’ajouter des classes HTML/CSS à mes blocs de markdown.
Ajout de contenu
Pour ce qui va être du contenu, il se situera sous le répertoire docs/, chaque dossier représentera une section et chaque fichier représentera une page.
Il est possible de créer une architecture très modulable en ayant N section avec N sous-section et N fichier par sous-section. Ou bien créer uniquement des fichiers. Le fonctionnement laisse un libre recours à l’imagination.
Le nom de dossier représentera le nom de la section / sous-section et pour les pages, le titre sera le nom du fichier ou le header (# Titre1) en markdown s’il y en a 1.
| |
Déploiement
Pour la partie déploiement, je lance ce projet en local dans un conteneur docker via le fichier docker-compose.yml, car je n’ai pas l’intérêt de l’héberger sur le web actuellement.
| |
Conclusion
Je pense que l’ajout de ce wiki dans ma boîte à outils va me servir de plus en plus avec le temps. Toutes les connaissances acquises vont être regroupées au même endroit et triées par domaine. Ceci va me permettre une facilité et rapidité d’accès à l’information, augmentant donc ma productivité et amenant par la même occasion une réduction de ma perte de temps.